
BD&P
Client
Role
UX Designer
Year
2021 - 2022
Overview
What are the results that we achieved?
01
+200% total traffic
Within 3 months post-launch, there was a 200% increase in total traffic visiting the site after the redesign.
02
+144% site sessions
Within this same 3-month period, there was a 144% increase in the number of sessions that occurred.
Background
Overview
BD&P is a Calgary law firm with history stretching back over a century. The firm has grown in Calgary today as one of Canada's leading business law firms serving a diverse range of local, regional, national and international clients.
Problem
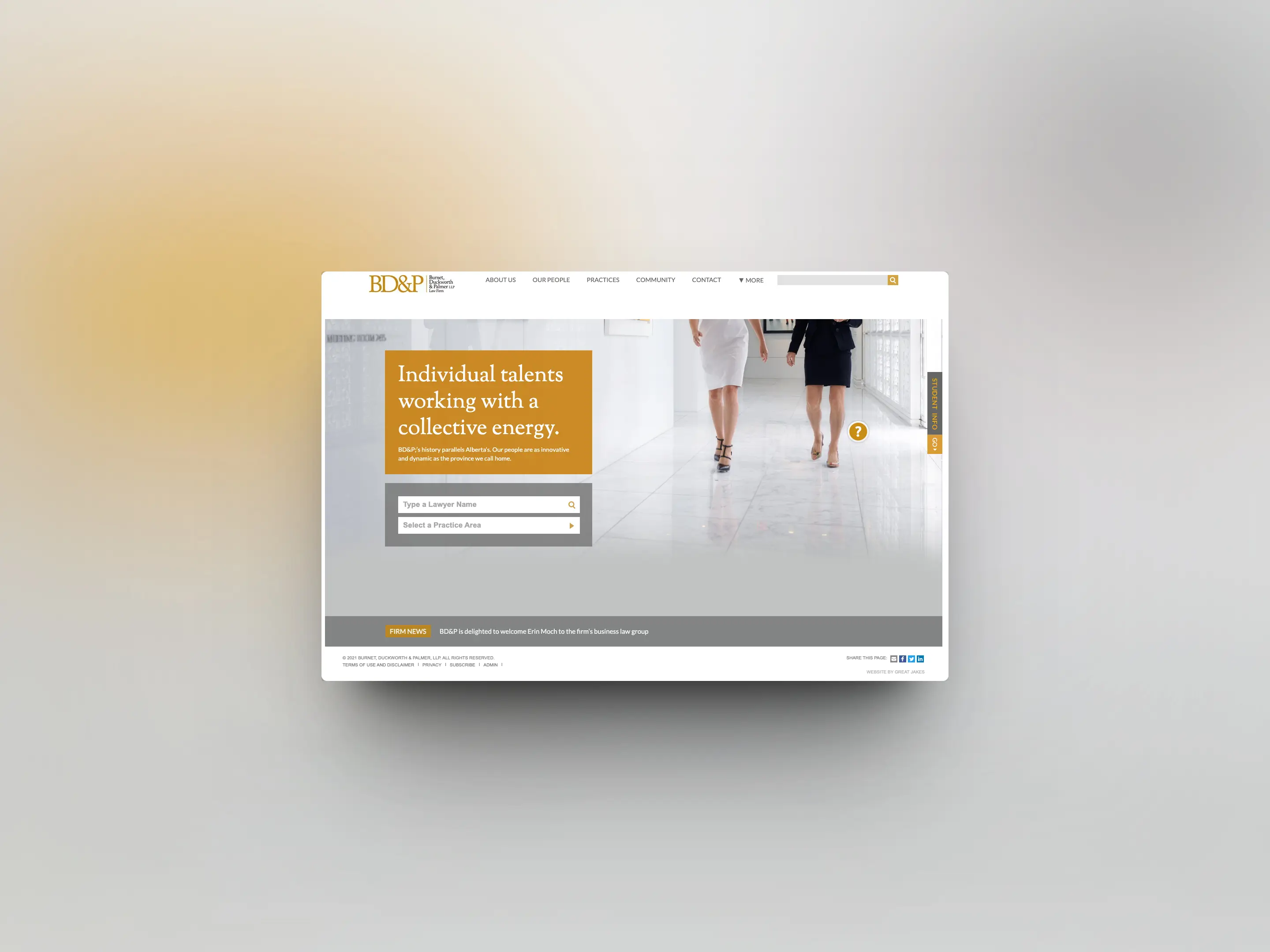
Overview
BD&P needed help harnessing its story to better align with Alberta's current emerging sectors, aiming to strengthen the firm's positioning in marketing and business development efforts.
Our solution
Overview
We redesigned their current website and information architecture, offering clear paths to user-friendly content while helping users understand why they should choose the firm's services.
Business Goals
Designing for impact
01
Reachable look
Have a custom design that positions BD&P as a skilled and approachable law firm that works with a range of clients.
02
User retention
Have a robust, conversion-led SEO strategy that attracts relevant users and converts them into leads.
03
Straightforward
Provide a strong user experience that allows users to find the information they are looking for quickly.
Research
Define
To start the process, I conducted a competitive analysis, exploring legal benchmarks and user preferences. Leading this analysis, I identified gaps in our client's digital presence, notably in providing concise, high-value legal insights. This discovery shaped our content strategy.
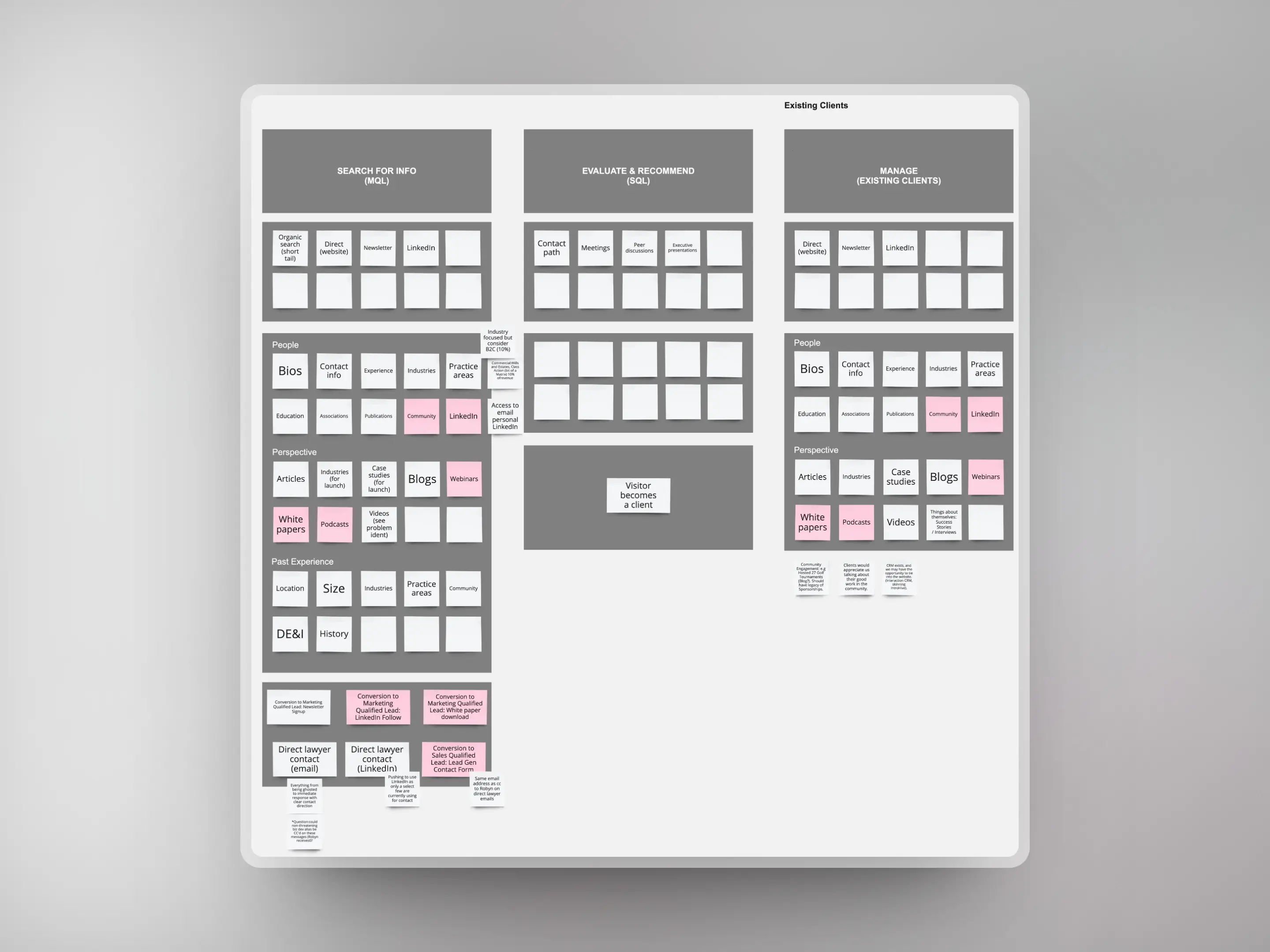
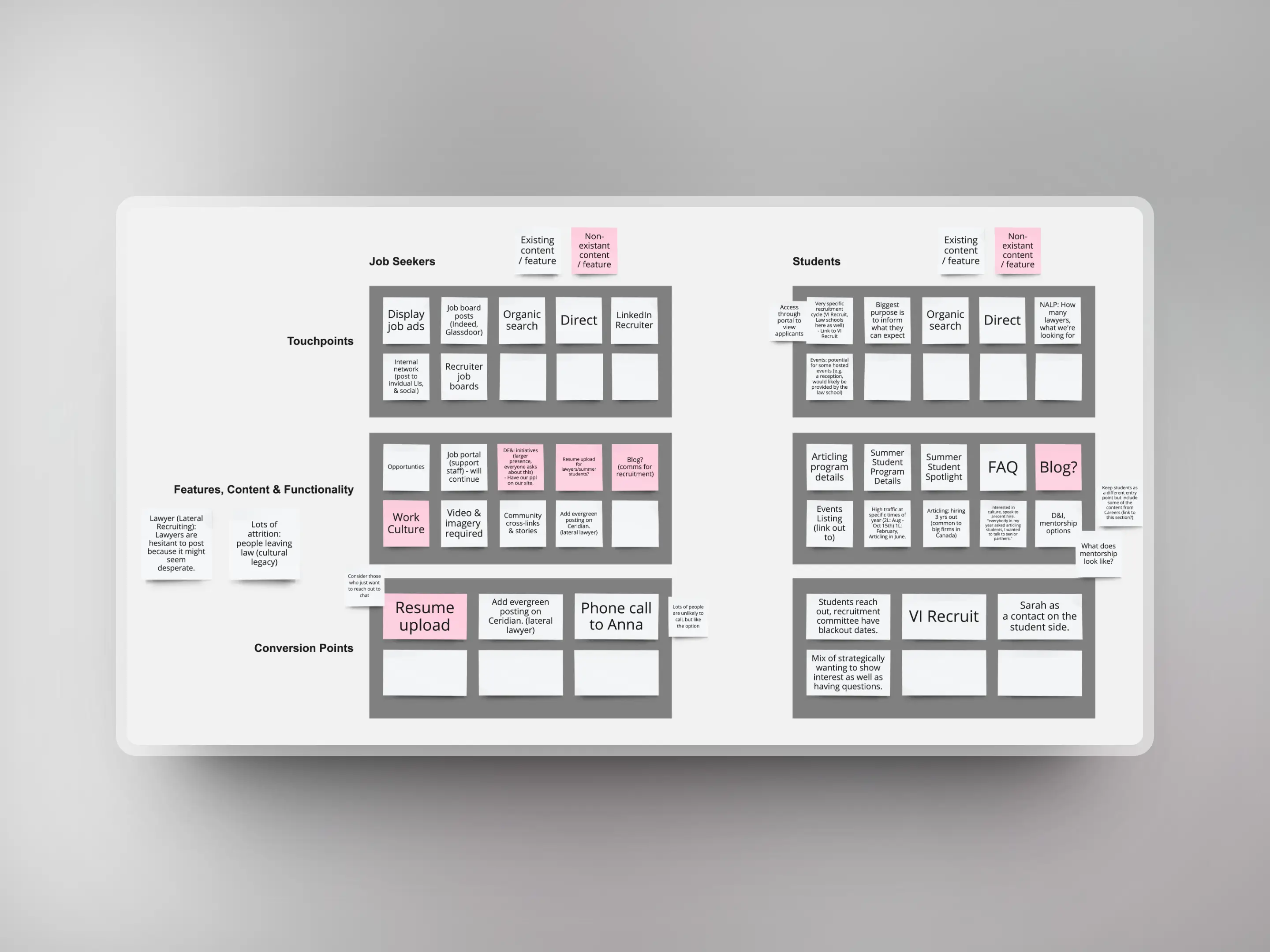
Following that, a discovery session workshop was held to uncover and establish clear goals for the design phase.
In this workshop, we engaged with the client to explore touch points, features, content, and functionality, uncovering opportunities for engagement with each audience segment on the site.
Once the vision became clearer, we were able to leverage this information to move forward into a solution.
Research Findings
What we uncovered in our workshop
01
Intuitive pathways
During the evaluation phase, buyers are looking for reasons to eliminate contenders, so it’s important not to give them any by ensuring they can find answers to questions on the website.
02
The 3 P’s
The 3 Ps of "People", "Perspective" and "Past Experience" are crucial to professional service firm buyers.
Sitemapping
Define
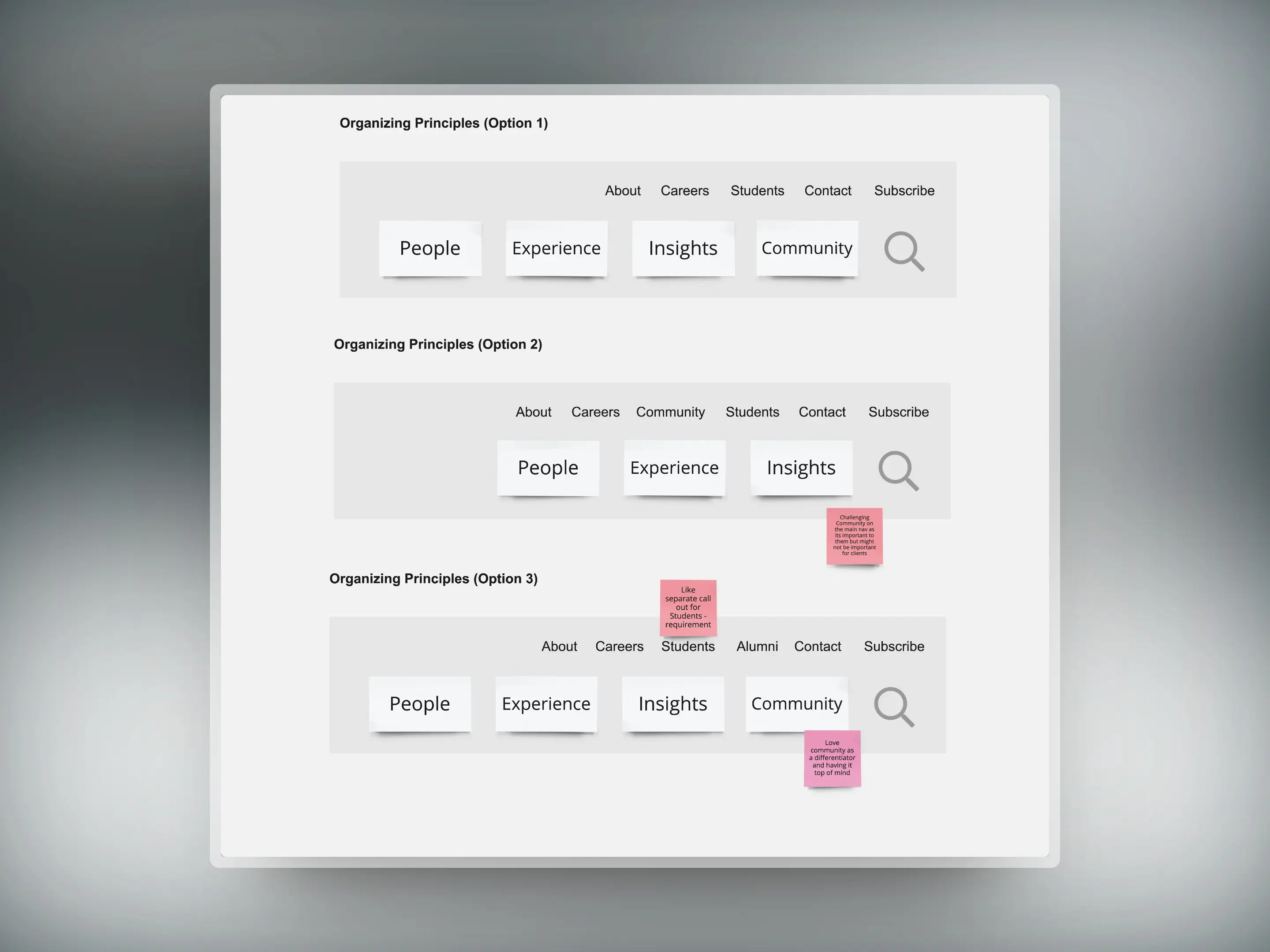
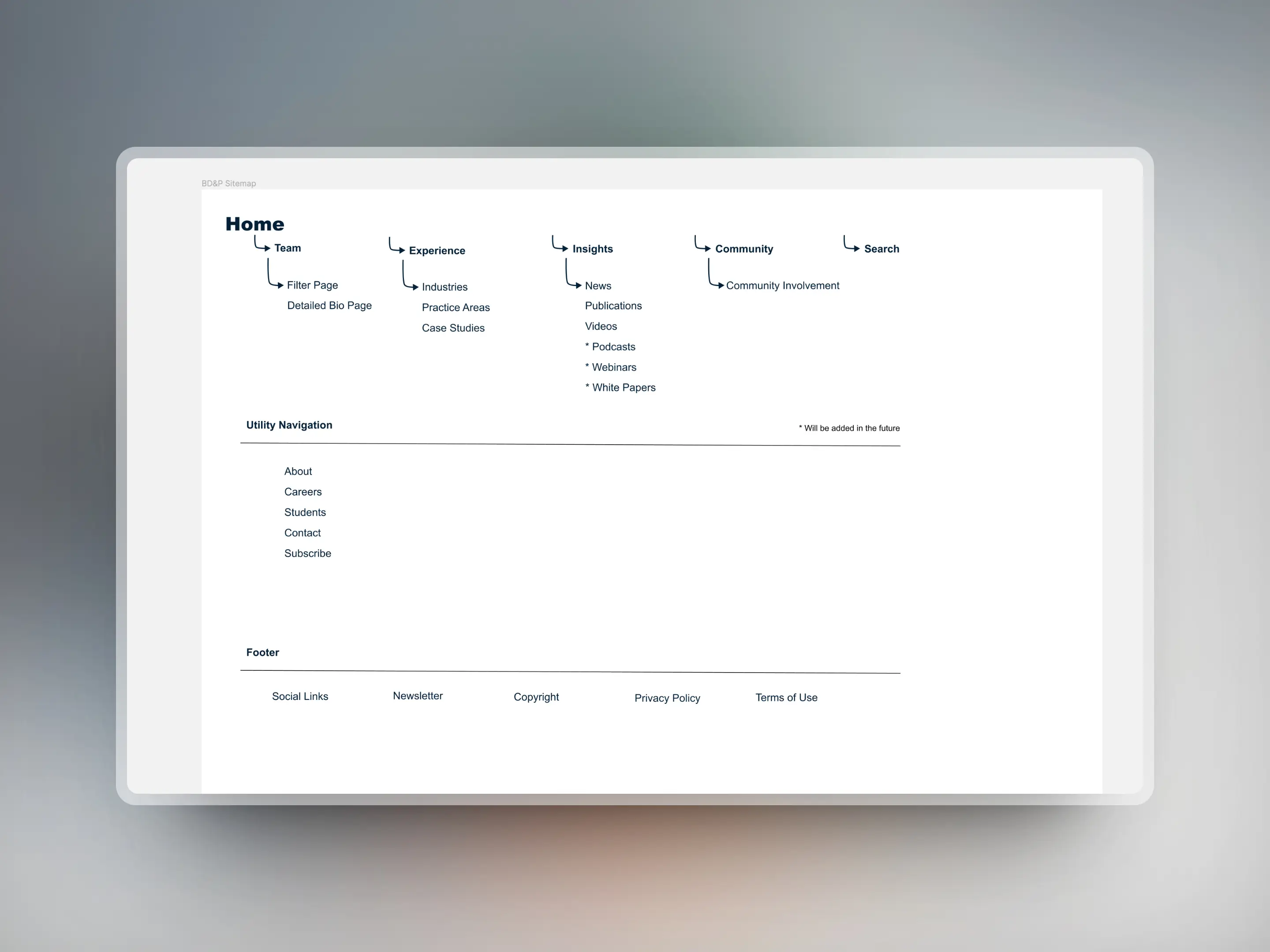
My goal when creating the new sitemap was to pursue authenticity while organizing around the core information clients seek from professional service websites.
These core themes from our discovery sessions led to the headings of “Team” (people), “Experience” (past experience), and “Insights” (perspective).
Navigating alignment between client preferences and user-centric navigation was a key challenge. Through multiple iterations and collaborative sessions with stakeholders, I refined the sitemap. For instance, while discussing the 'Experience' section, we realized the importance of highlighting the firm’s successful case studies. This insight led to a shift in the site's information architecture, making the 'Experience' section more prominent and impactful.
Design Process
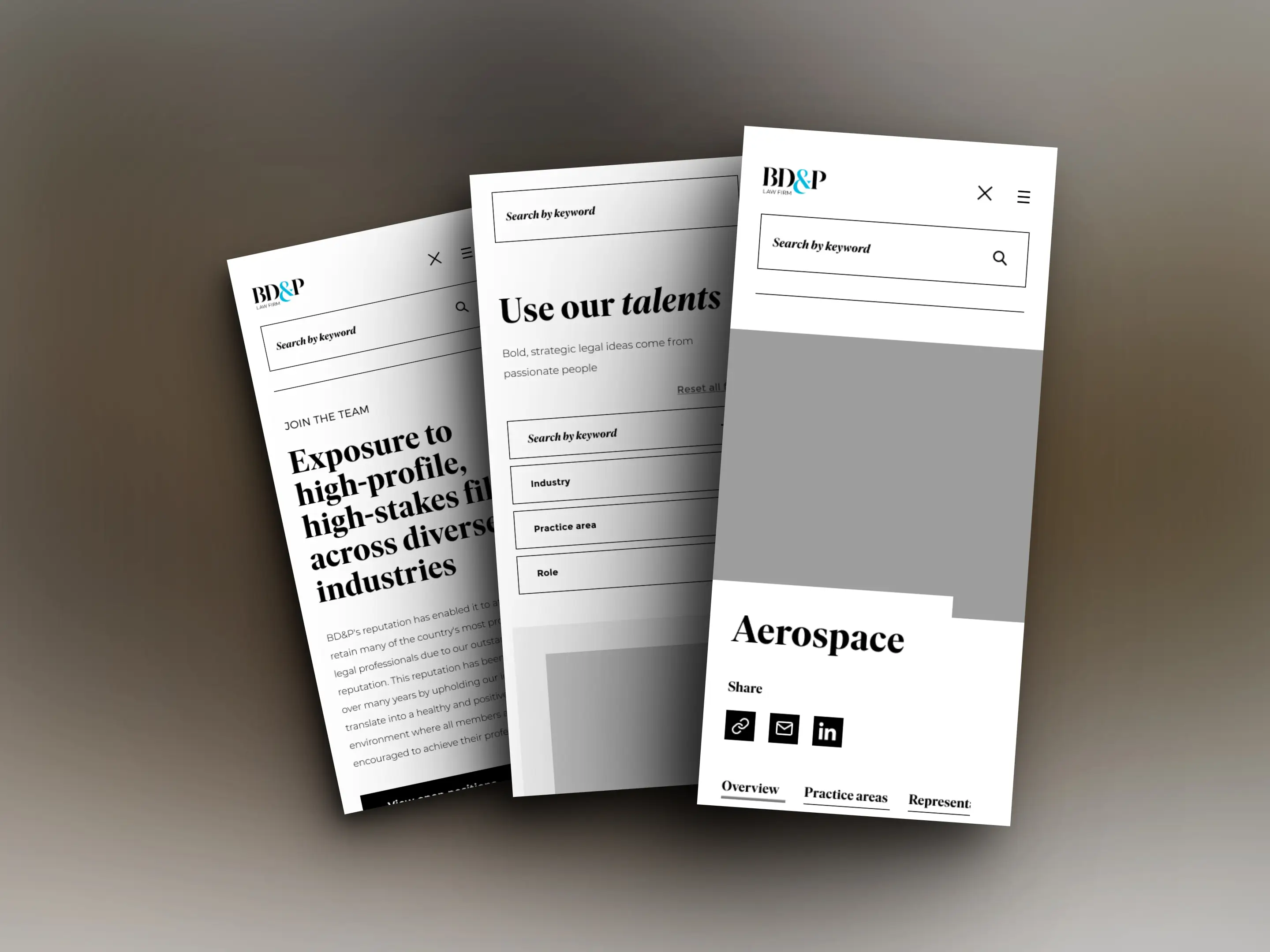
Weaving insights into seamless design
01
Distinctiveness
As we initiated the visual design phase, I collaborated with the design team to create components and patterns that were bold and professional while maintaining approachability for diverse audiences.
02
Modularity
Additionally, we needed to ensure that the designs would remain consistent across the entire site, considering we were designing a specific set of pages that would reuse patterns that we established.
03
Versatility
We developed a pattern library that catered to the diverse needs of the site's current and future iterations while also being adaptive for both desktop and mobile devices.
Wireframes
Develop
Following our established principles, I blocked out content structures for each page, then collaborated with the design team to apply the corresponding components and patterns they designed.
During this process, we worked with developers to ensure feasibility between business needs and "nice to have" features.
The challenge of this shined through in the early stages of the process, as finding a balance between distinctiveness and accessible design was a common theme within our internal progress meetings. Iterative discussions and prototype testing were instrumental in fine-tuning design elements to strike this delicate balance.

Iterating
Develop
I spearheaded the iterative design process, ensuring seamless collaboration between the design and development teams. My focus on maintaining consistency across various design elements enabled us to strike a balance between boldness and accessibility, aligning with both user expectations and business objectives.
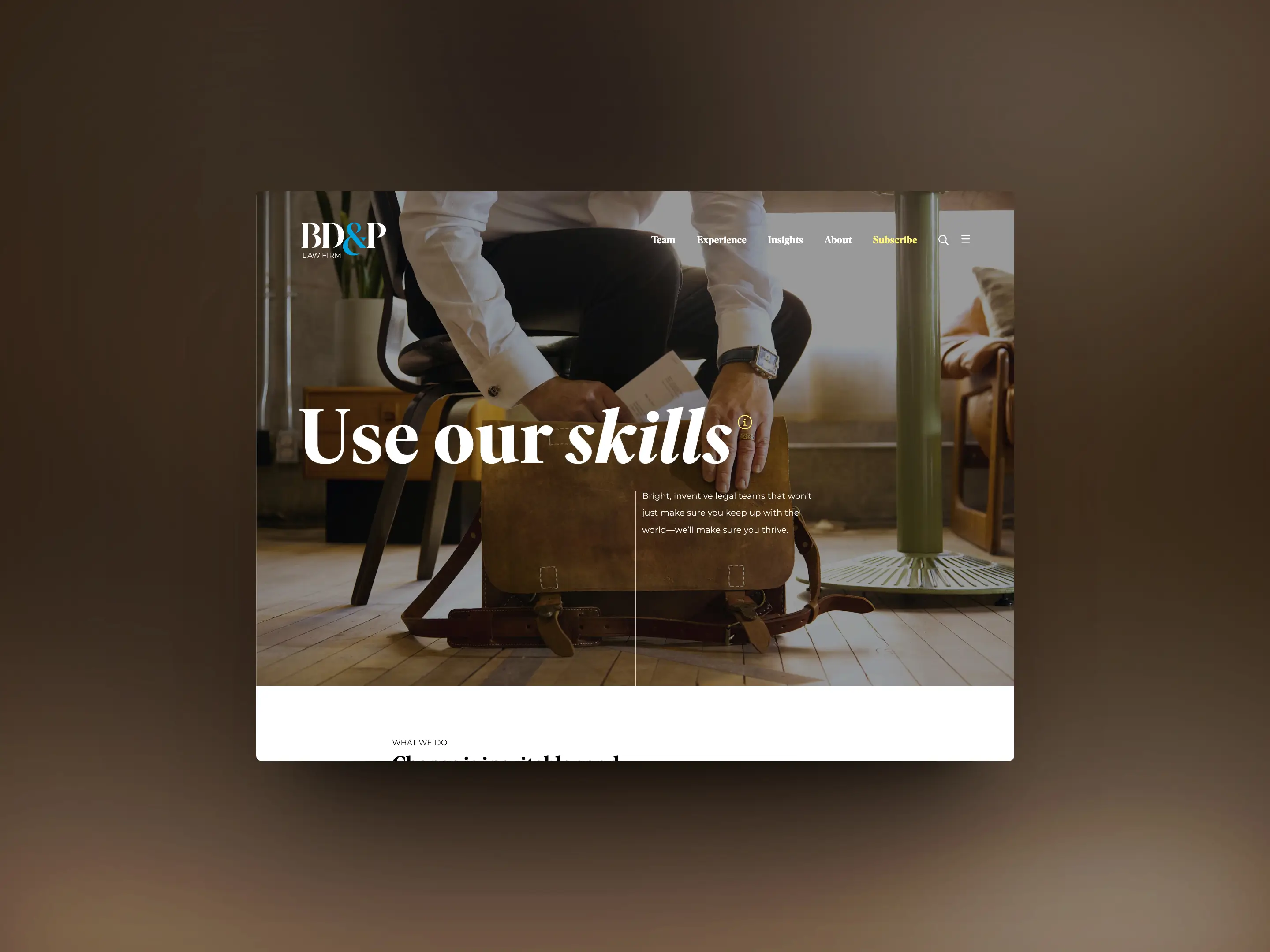
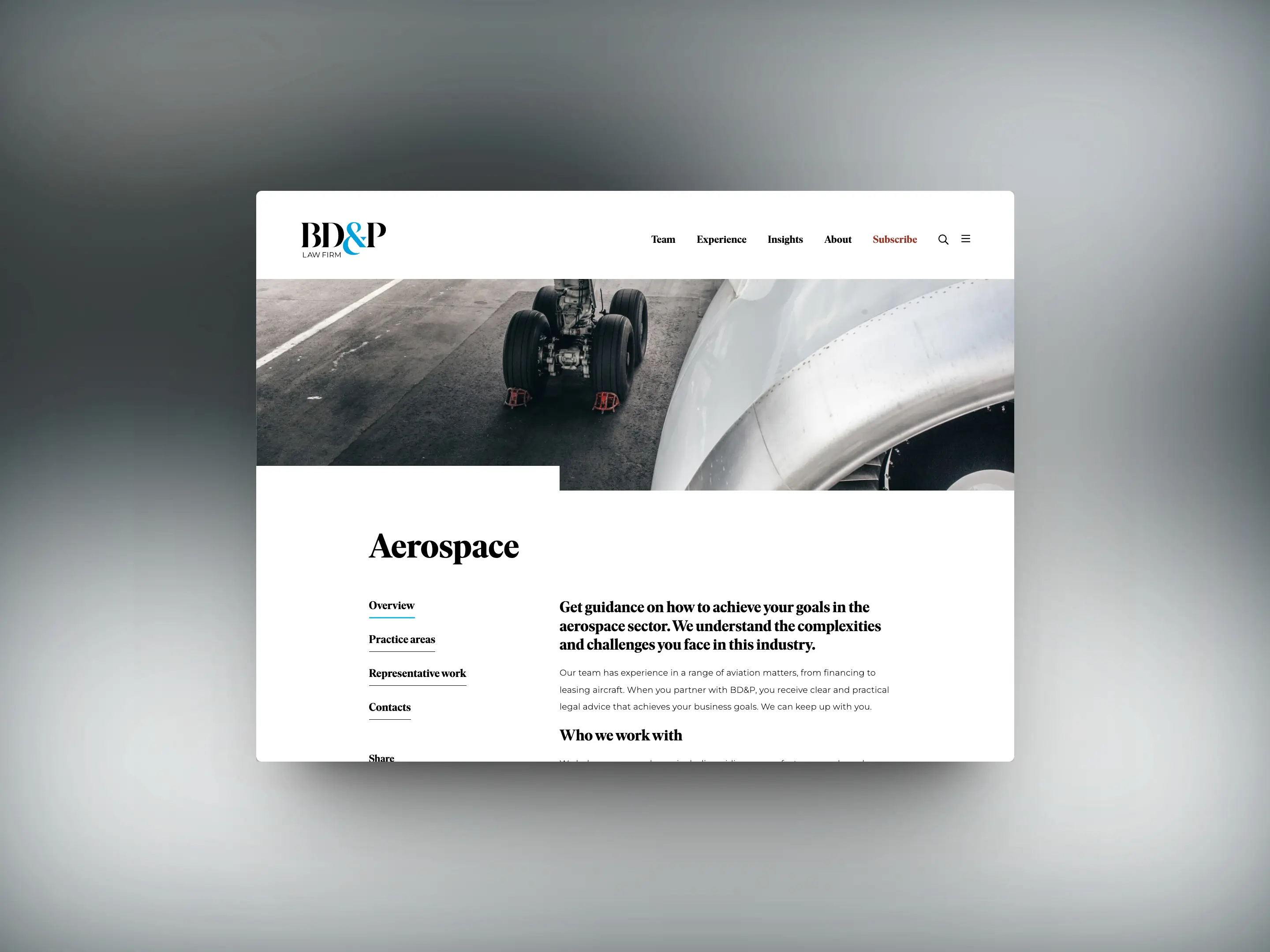
Prototyping
Develop
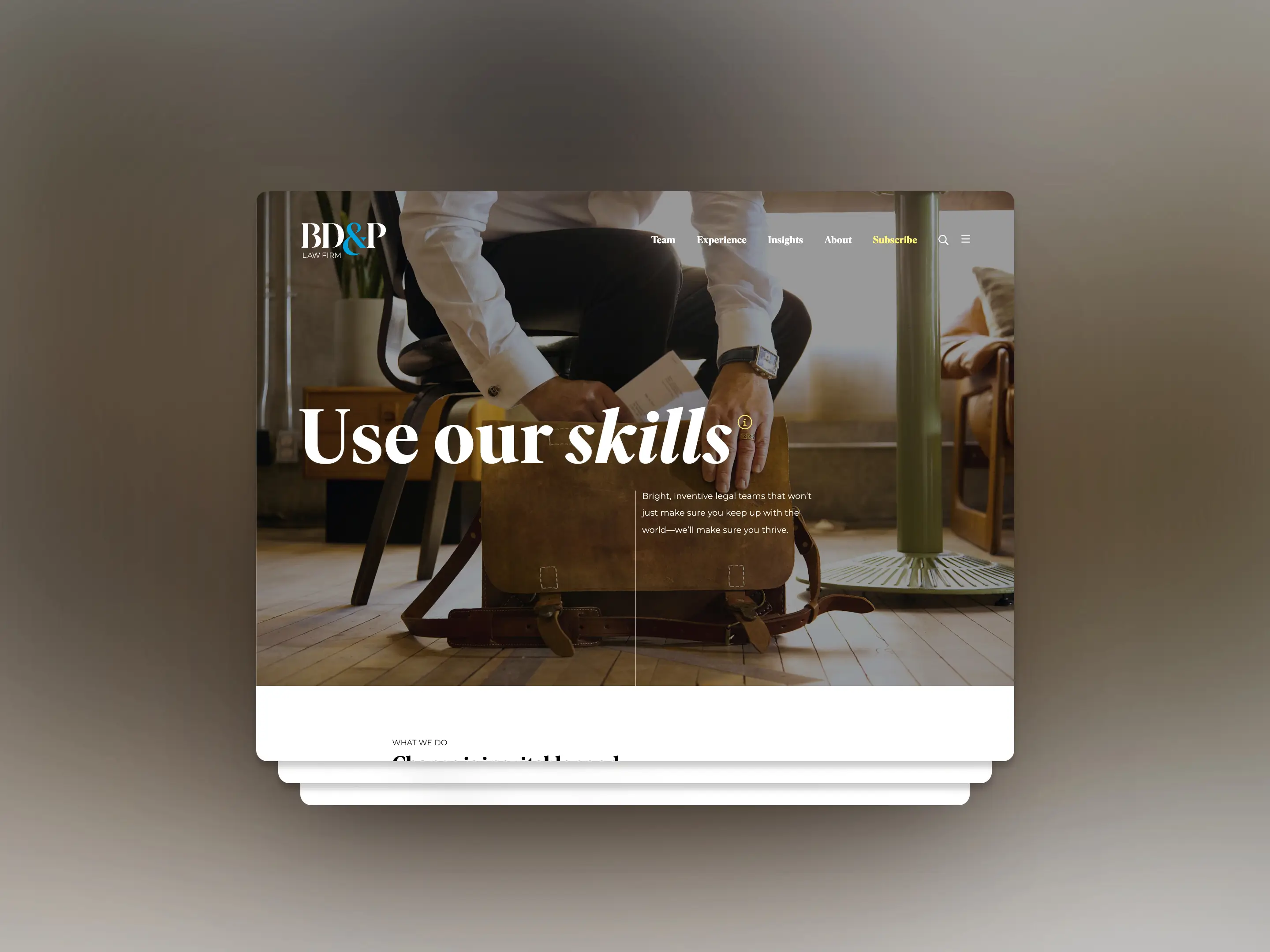
I introduced a distinctive feature to the client via prototype — an interactive hero section that showcased various words symbolizing BD&P as a law firm. This feature offered distinctiveness, adaptability and modularity. For instance, during events or specific seasons, they could modify terms and images.
They successfully employed this feature during Breast Cancer Awareness Month and other events.
Outcome
Delivery
Upon completing the wireframes and getting approval from the client, we passed off the finalized designs to the development team to have the site built. This transition was pretty smooth as during the design phase, we would frequently collaborate to ensure the feasibility of specific site features and documented spacing and sizing via a macro design system.
Overall, the deep user insights derived from comprehensive research acted as our North Star, guiding design decisions and enabling us to address intricate challenges unique to the legal domain more effectively.

Takeaways
Reflections
01
Iterate, iterate, iterate
Iterations were pivotal in meeting the client's vision, especially considering the unique challenges within the legal industry. The iterative process allowed us to adjust and cater to unforeseen demands effectively.
02
Set the stage
Early emphasis on setting user expectations against client desires proved crucial. Establishing this alignment during the discovery phase ensured that user needs dictated design decisions, steering us from fixating on semantics irrelevant to users.